Documentação
Guia Básico: Como Usar Elementor e WordPress
Bem-vindo! Este guia foi criado para te ajudar a entender o básico de como fazer alterações no seu site usando WordPress e Elementor. Com ele, você poderá fazer pequenas mudanças sem precisar de ajuda técnica. Vamos lá!
1. Introdução ao WordPress
- O que é WordPress: WordPress é a plataforma onde seu site foi construído. Ele é como um “gerenciador” que permite que você crie e edite o conteúdo do seu site de maneira fácil e rápida.
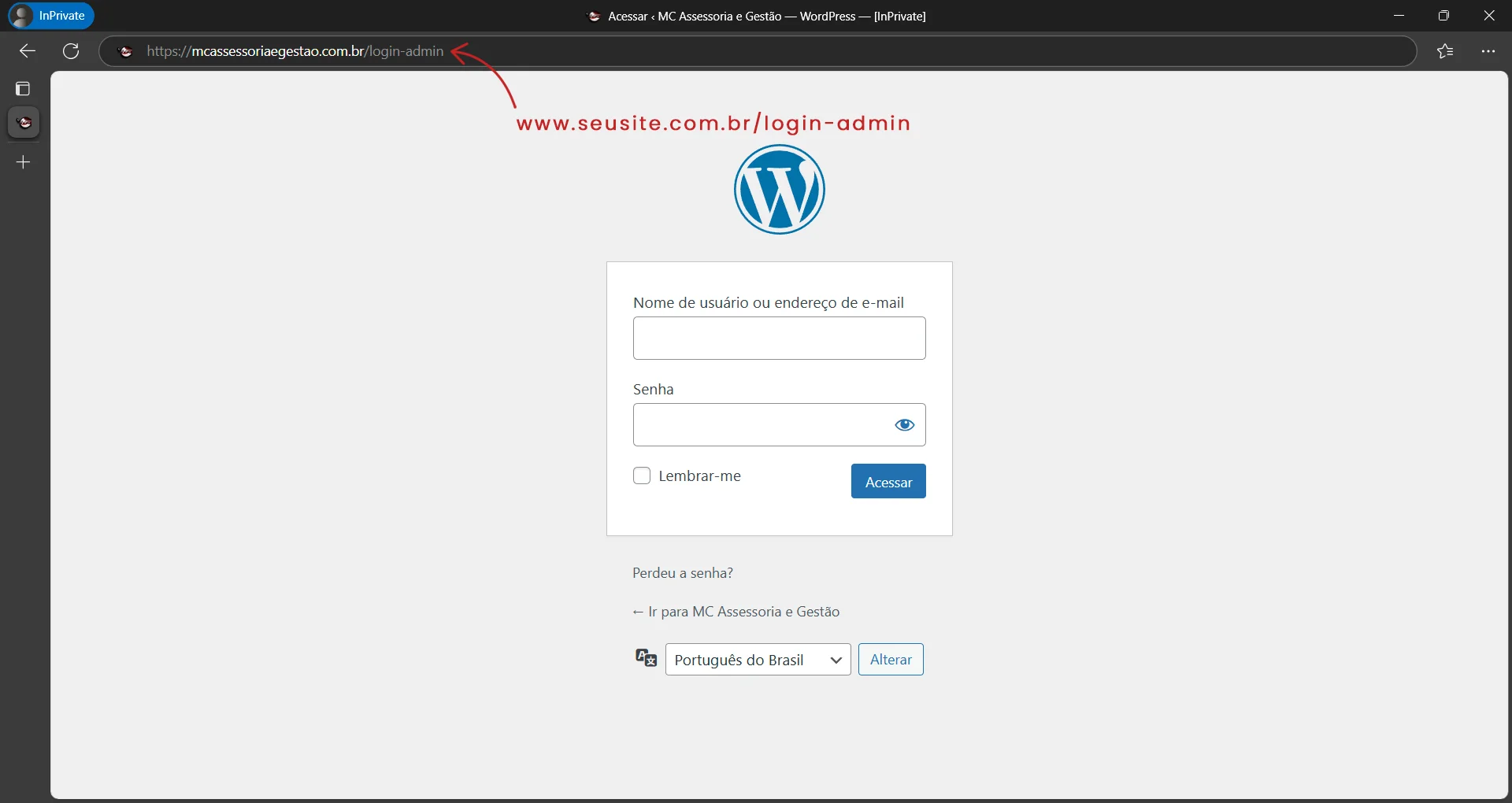
- Como acessar o painel de controle: Para acessar o painel onde você pode fazer alterações, basta adicionar /wp-login-admin ao final do endereço do seu site (exemplo: www.seusite.com.br/login-admin). Depois, é só colocar seu nome de usuário e senha.
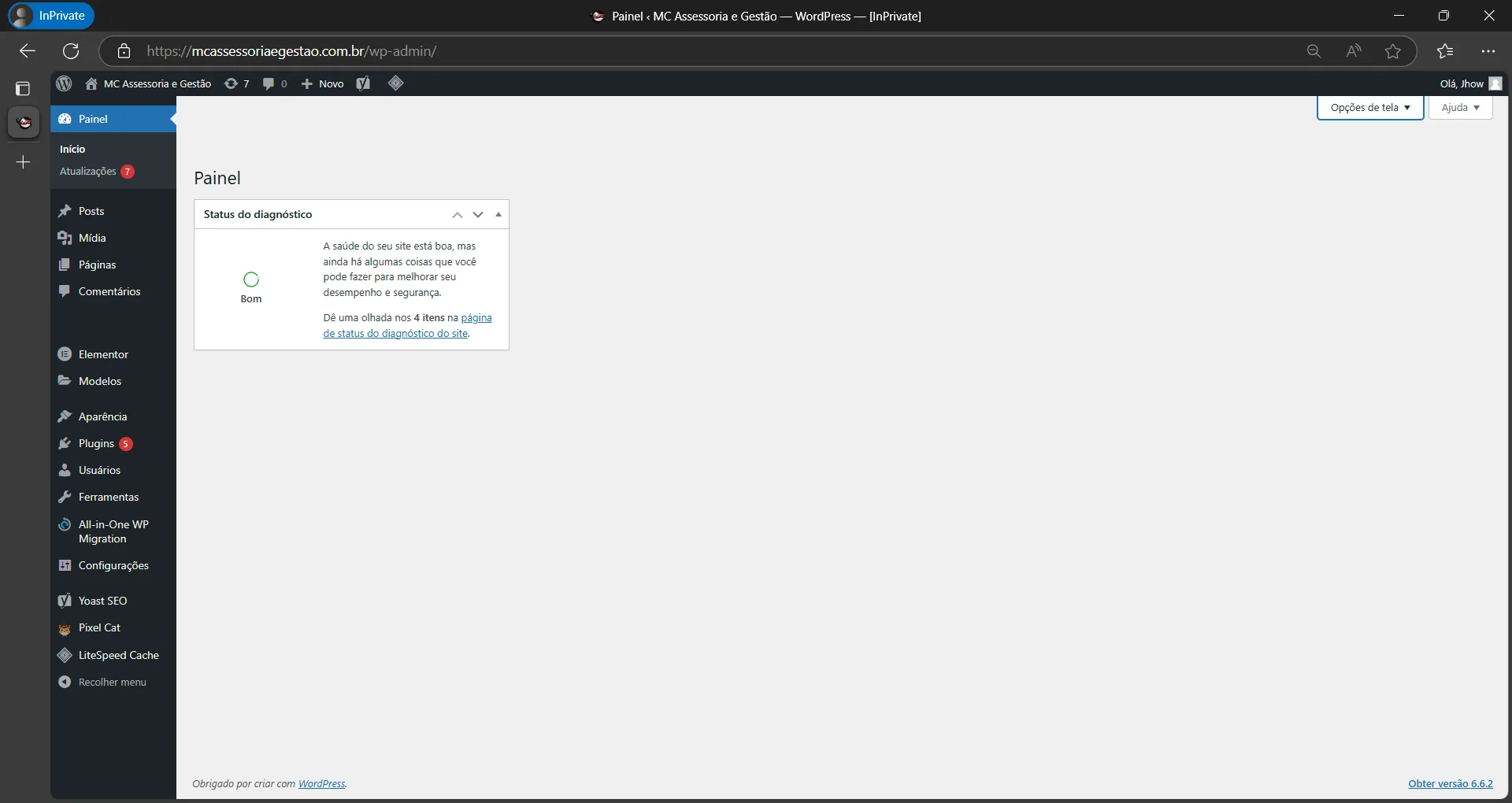
2. Explorando o Painel de Controle do WordPress
Agora que você está no painel de controle, aqui estão os itens principais que você vai usar:
Painel: Aqui é onde você vê um resumo rápido do site, como estatísticas atualizações disponíveis e novidades do WordPress.
Páginas
A seção de Páginas permite que você crie, edite e visualize todas as páginas do seu site. Aqui está o que você pode fazer:
Como acessar as páginas:
Para acessar as páginas, vá até o menu lateral esquerdo no painel do WordPress e clique em Páginas.
Ali você verá uma lista de todas as páginas que já existem no seu site.
Como editar uma página existente:
1. Quando encontrar a página que deseja alterar, passe o mouse sobre o título dela.
2. Ao fazer isso, aparecerão algumas opções abaixo do título da página, como “Editar“, “Editar com Elementor“, “Lixeira”, entre outras.
3. Para fazer edições usando o Elementor, clique em Editar com Elementor. Isso abrirá o editor visual, onde você pode fazer alterações arrastando e soltando elementos diretamente na página.
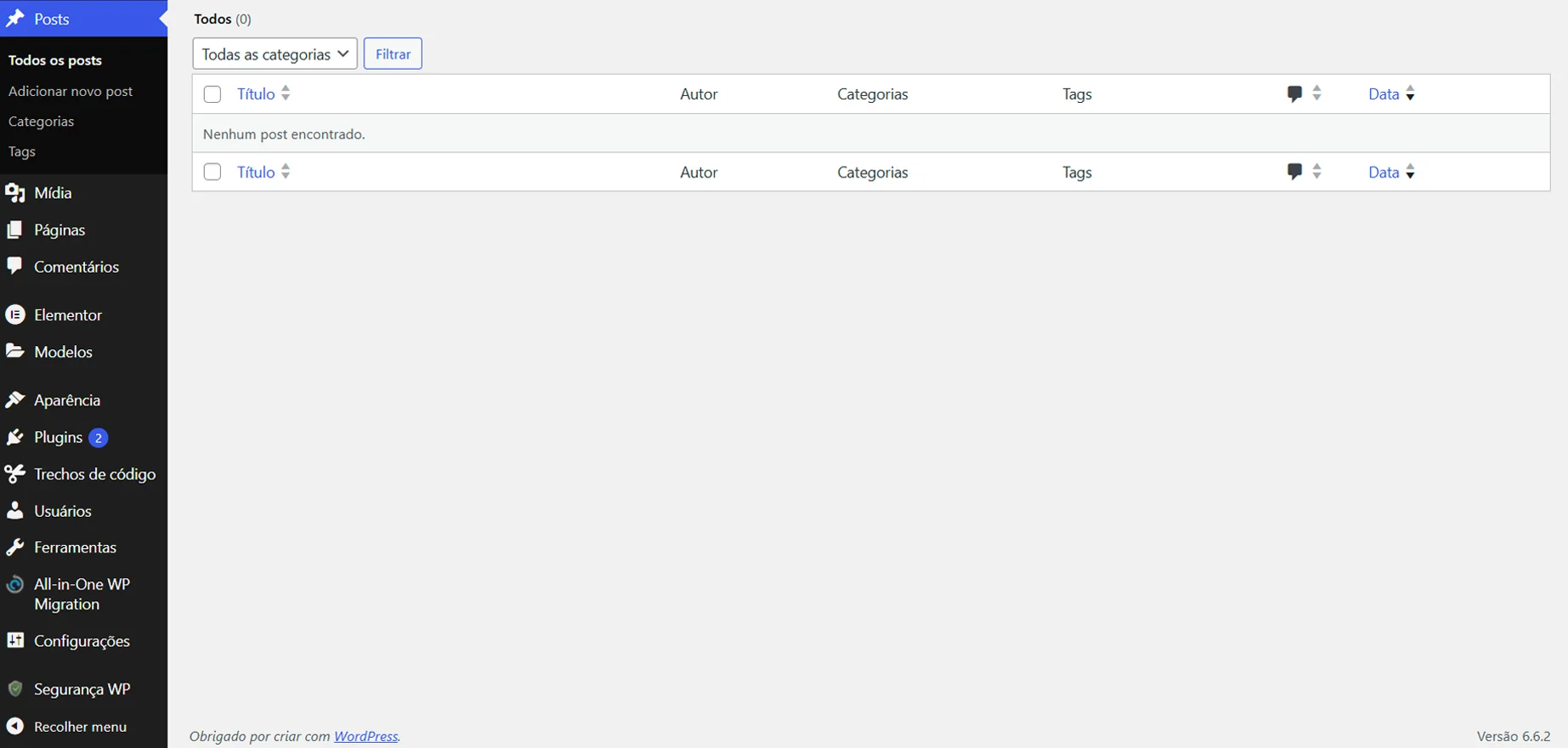
Posts
Se o seu site tem um blog, é aqui que você cria e gerencia seus posts. Funciona de forma parecida com as páginas.
Mídia
Todo o conteúdo de mídia (imagens, vídeos, documentos) do seu site fica aqui. Se você quiser adicionar ou remover uma imagem, este é o lugar certo.
Aparência
Na seção Aparência, você pode alterar o tema do seu site e personalizar o layout geral. Aqui, você pode:
1. Escolher um novo tema para mudar o visual do seu site.
2. Personalizar elementos do tema, como cores, fontes e logotipo.
3. Acessar o editor de widgets e menus.
Utilizamos o tema Hello Elementor por ser um tema leve e 100% compatível com o Elementor, garantindo o melhor desempenho e flexibilidade para o seu site.
Atenção: Alterar o tema ou modificar partes importantes nesta seção pode afetar o layout do seu site e quebrar o design. Recomendo que você não faça mudanças aqui sem consultar um especialista ou realizar um backup completo do site.
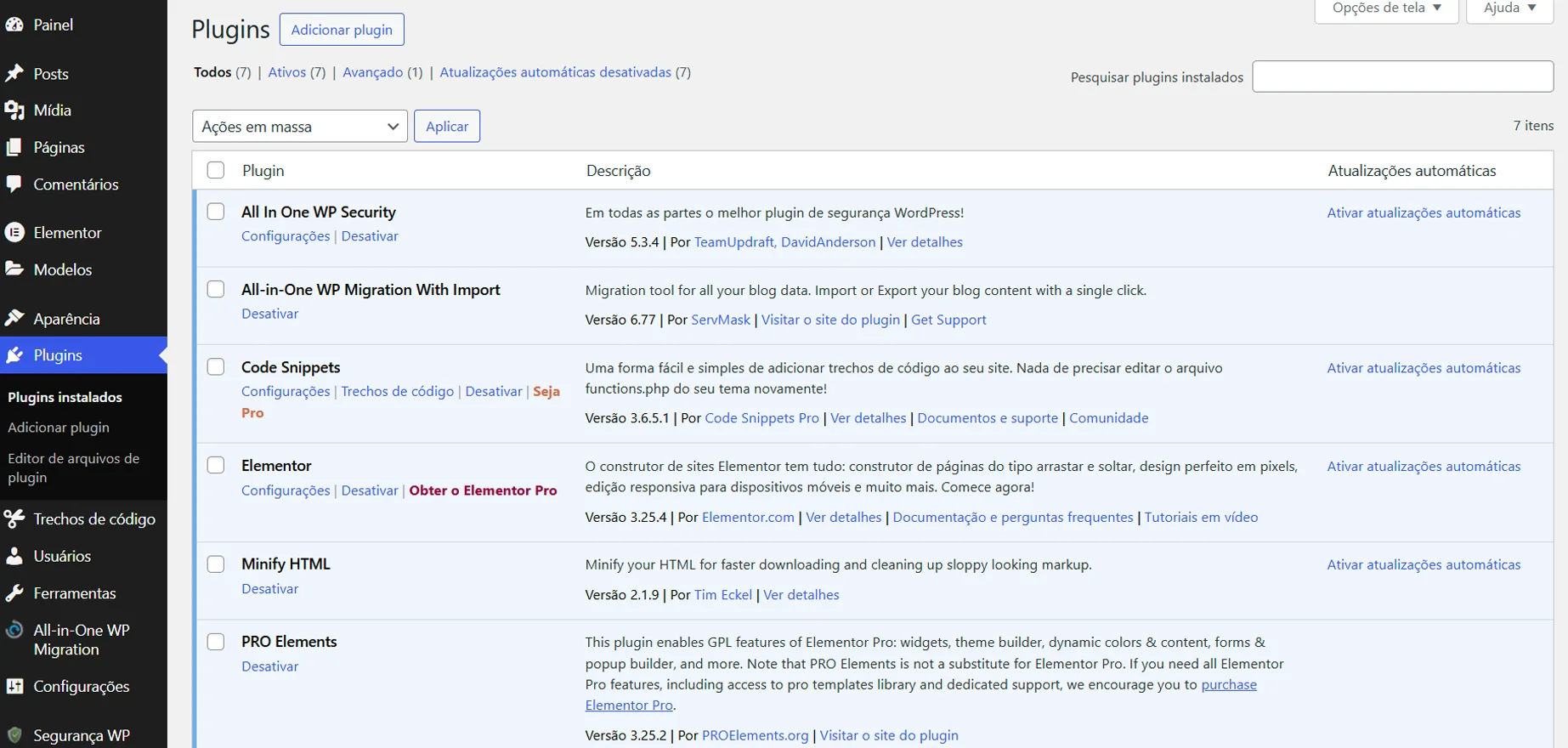
Plugins
Plugins são ferramentas que adicionam funcionalidades ao seu site (por exemplo, formulários de contato, integração com redes sociais). Aqui, você pode adicionar, ativar ou desativar plugins.
Usuários
Na seção Usuários, você pode gerenciar todas as contas de acesso ao seu site. Isso inclui:
Adicionar novos usuários: Caso precise adicionar novos administradores, editores ou outros tipos de usuários, é aqui que você pode fazer isso.
Alterar senhas: Nós geramos um usuário e senha padrão para você, que foi fornecido no momento da entrega do site. Se quiser mudar a senha por motivos de segurança ou necessidade, é nesta seção que você pode realizar essa alteração.
Para alterar sua senha:
Vá até Usuários > Seu perfil.
Role para baixo até a seção Gerar nova senha.
Clique em Gerar nova senha, insira a nova senha e, por fim, clique em Atualizar perfil para salvar a alteração.
Configurações
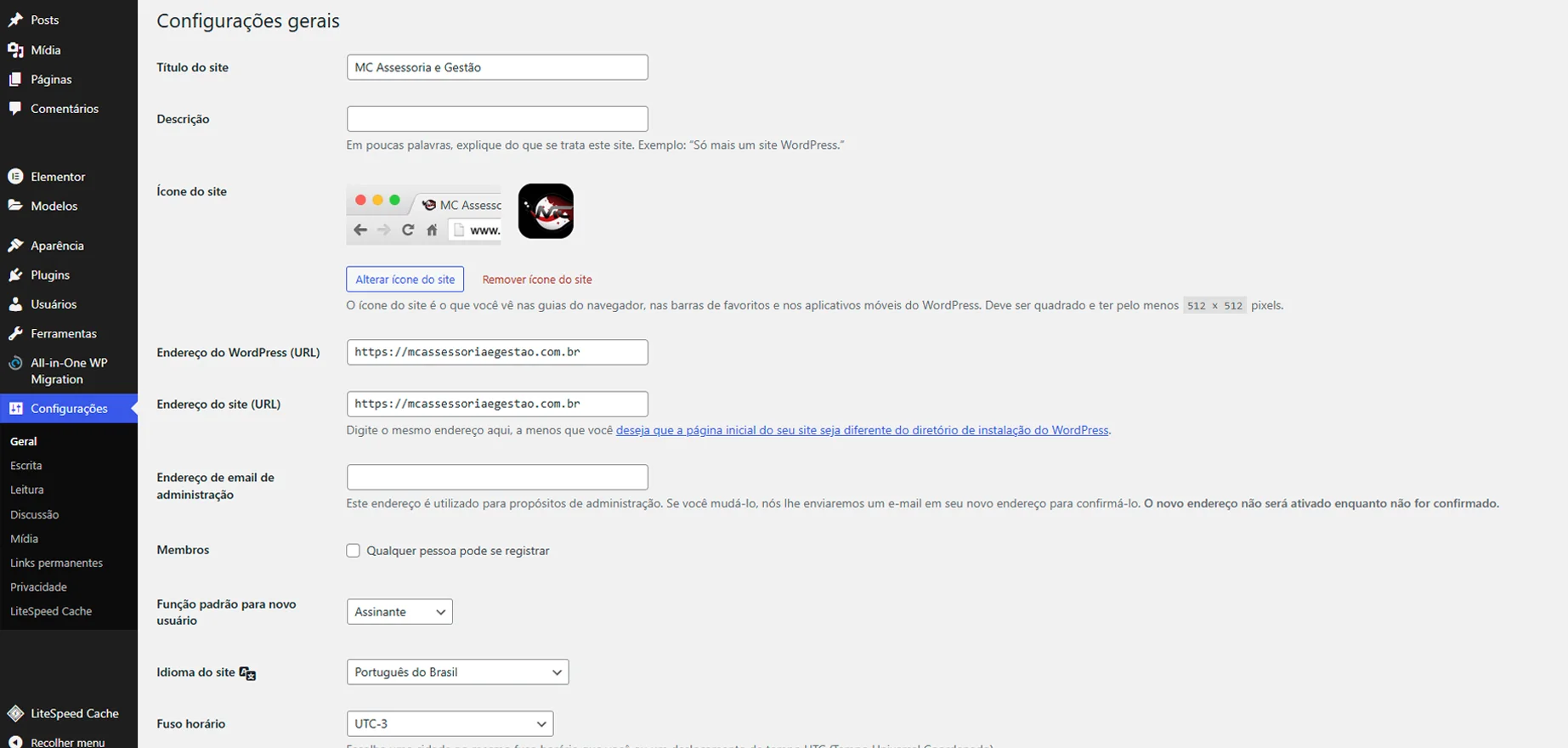
A seção Configurações permite ajustar detalhes gerais do site, como o título, URL, e idioma. No entanto, raramente será necessário fazer alterações aqui, pois essas configurações já foram feitas por nós e estão devidamente configuradas para o bom funcionamento do site.
Se, por algum motivo, houver necessidade de ajustes específicos, é recomendável consultar um especialista para garantir que nada essencial seja alterado, evitando possíveis problemas no site.
3. Como Usar o Elementor
O que é Elementor: Elementor é uma ferramenta de edição visual usada no WordPress. Ele permite que você crie e personalize páginas do seu site de maneira intuitiva, arrastando e soltando elementos. Com o Elementor, é possível editar o design das páginas sem precisar de conhecimentos avançados de programação, tornando o processo de criação rápido e fácil.
Acessando o Painel do WordPress
Vá até Páginas no menu do painel à esquerda.
Passe o mouse sobre a página que você quer editar e clique em Editar com Elementor.
Utilizaremos a Página de Início como exemplo, pois vou mostrar essas etapas com imagens para facilitar a compreensão.
Usando a Interface do Elementor
Quando o Elementor abrir, você verá sua página com uma barra lateral à esquerda que contém os widgets. Aqui está como usar:
Contêineres: Contêineres são as áreas grandes da página. Eles podem conter várias colunas e widgets. Você só precisa adicionar um novo contêiner se quiser criar uma nova seção ou adicionar conteúdo extra à página. Para adicionar um contêiner, clique no botão “+” no topo da página.
Widgets: Widgets são os elementos que você pode adicionar à sua página, como textos, imagens, botões, vídeos, etc. Para adicionar um widget, basta arrastar o widget da barra lateral e soltá-lo na página.
Salvando e Publicando: Sempre que fizer alterações, lembre-se de clicar no botão Atualizar no canto inferior esquerdo da tela para salvar suas mudanças.
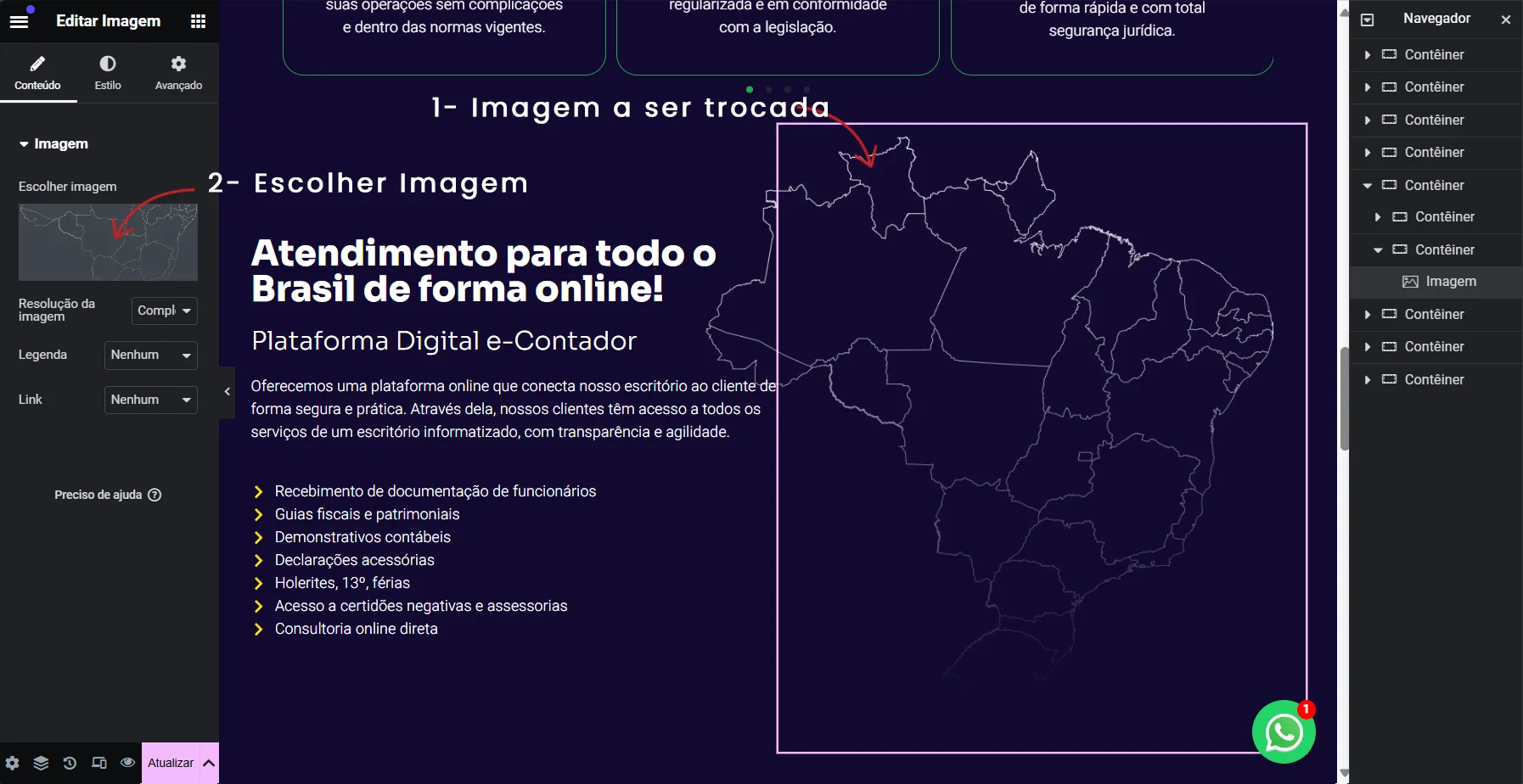
Trocando Imagem no Elementor
Passo a Passo:
1. Selecionar a imagem a ser trocada: Clique na imagem que deseja substituir diretamente na visualização da página.
2. Escolher Imagem: Na barra lateral à esquerda, você verá a opção Escolher Imagem (como mostrado na imagem de exemplo). Clique nela para abrir a biblioteca de mídia.
3. Enviar Arquivo: Se você deseja fazer upload de uma nova imagem, clique em Enviar arquivos. Caso contrário, clique em Biblioteca de mídia para escolher uma imagem que já esteja disponível no site.
4. Selecionar Arquivo do Computador: Caso tenha escolhido “Enviar arquivos”, clique em Selecionar arquivos e escolha a imagem do seu computador.
5. Finalizar a Seleção: Após escolher a imagem desejada, clique no botão Selecionar para aplicá-la à página.
6. Salvar Alterações: Lembre-se de clicar no botão Atualizar no canto inferior esquerdo para salvar as mudanças realizadas.
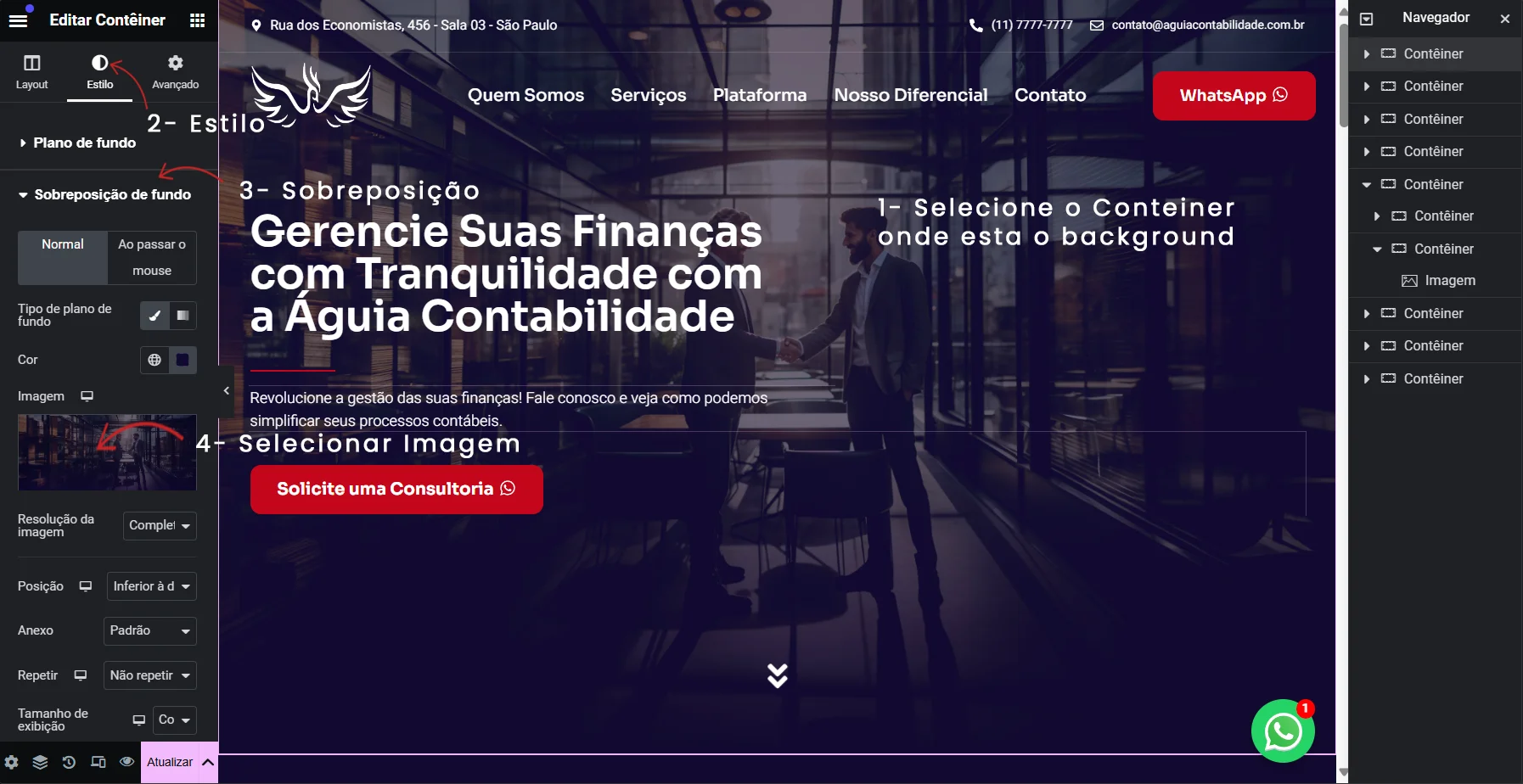
Alterando o Background de um Contêiner no Elementor
No Elementor, o background geralmente é uma imagem que completa visualmente o contêiner, servindo como imagem de fundo. Esse tipo de imagem ajuda a dar estilo e contexto ao conteúdo do site.
Passo a Passo:
1. Selecionar o Contêiner: Clique no contêiner onde deseja alterar o background. Esse contêiner normalmente cobre uma grande área da página e contém outros elementos de conteúdo.
2. Acessar a Aba de Estilo: Na barra lateral à esquerda, clique na aba Estilo para ver as opções de plano de fundo.
3. Configurar o Plano de Fundo: Na seção Plano de fundo, vá até Sobreposição de fundo se desejar aplicar uma sobreposição, ou diretamente em Imagem para substituir a imagem de fundo do contêiner.
4. Selecionar Imagem: Clique na área onde está indicada a Imagem. Isso abrirá a biblioteca de mídia, onde você pode escolher uma nova imagem de fundo. A seleção de mídia funciona da mesma forma que na troca de imagens: você pode selecionar uma imagem já existente ou fazer upload de uma nova.
5. Ajustar Configurações de Exibição: Após selecionar a imagem, ajuste as configurações como Posição, Tamanho e Repetição para obter o efeito visual desejado.
6. Salvar Alterações: Lembre-se de clicar no botão Atualizar no canto inferior esquerdo para salvar as mudanças realizadas.
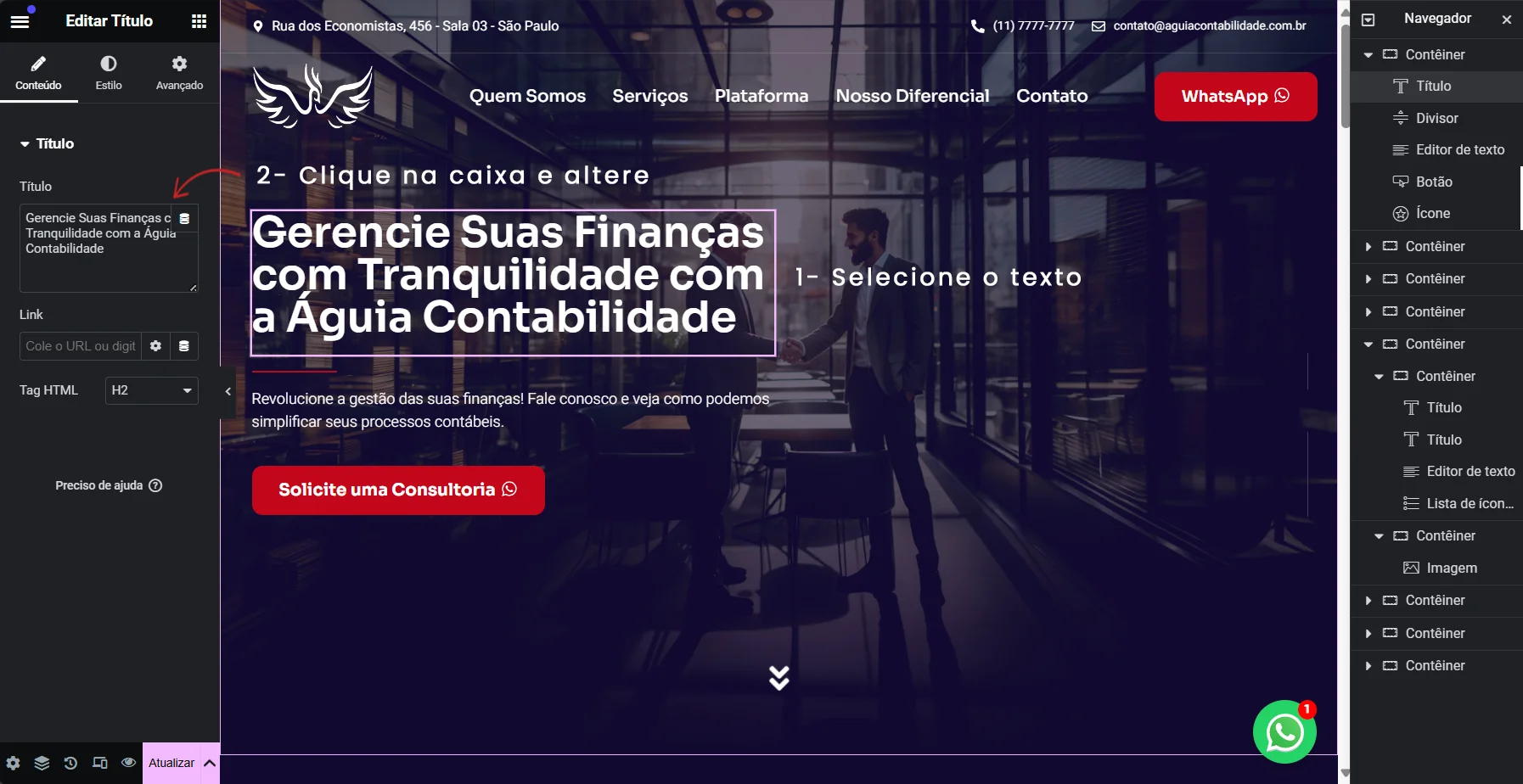
Editando Texto no Elementor
No Elementor, você pode facilmente alterar qualquer texto da página. Abaixo está o passo a passo para editar um texto específico.
Passo a Passo:
1. Selecionar o Texto: Clique no texto que deseja editar diretamente na página. No exemplo da imagem, o texto selecionado é “Gerencie Suas Finanças com Tranquilidade com a Águia Contabilidade”.
2. Editar na Barra Lateral: Após selecionar o texto, a barra lateral à esquerda mostrará as opções de edição para esse título. Na caixa de texto intitulada Título, você pode modificar o conteúdo conforme desejado.
3. Configurar o Estilo do Texto (opcional): Caso seja necessário ajustar a aparência do texto (como fonte, cor ou tamanho), vá para a aba Estilo na barra lateral. No entanto, como o site já segue uma identidade visual, essa alteração só é necessária se você estiver adicionando um novo texto ou elemento que precise ser estilizado para combinar com o restante do site.
4. Salvar Alterações: Depois de fazer as alterações desejadas, clique no botão Atualizar no canto inferior esquerdo para salvar as mudanças realizadas na página.
Finalização
Essas instruções cobrem o básico para realizar alterações simples no seu site, como trocar imagens e textos ou adicionar novos elementos visuais que não comprometam a estrutura do site.
Para dúvidas ou modificações mais complexas, entre em contato com nossa equipe de desenvolvedores utilizando o botão de WhatsApp no canto direito superior da página. Estamos prontos para ajudar você!
Alterações simples, como troca de imagens e textos ou a adição de imagens que não alterem a estrutura do site, podem ser solicitadas sem custos adicionais.
Agradecemos por utilizar o nosso guia e desejamos que você aproveite todas as possibilidades de personalização oferecidas pelo Elementor!